Download Template Amp Kompiajaib.Com
AMP atau Accelerated Mobile Page adalah proyek Google yang dibentuk sebagai standar untuk publisher untuk mempunyai halaman yang sanggup dimuat dengan cepat pada perangkat mobile yang pada tanggal 24 Februari 2016, Google secara resmi telah mengintegrasikan AMP ke dalam hasil pencarian mobile.
AMP yaitu sebuah cara untuk membangun sebuah halaman web untuk konten statis yang sanggup dimuat secara cepat yang dibangun dengan tiga bab yang berbeda yaitu AMP JS, AMP HTML, dan GOOGLE AMP CACHE.
Dan akhir-akhir ini Google terus mendorong para publisher untuk mengunakan AMP supaya halaman web dengan konten video, animasi dan grafis sanggup dimuat bersama iklan dengan cepat dan dimuat seketika di banyak sekali jenis ponsel, tablet atau perangkat seluler yang digunakan.
Namun Google menegaskan bahwa ini bukan sesuatu yang sanggup menentukan peringkat untuk sebuah situs. Namun Google akan memperlihatkan label AMP (tanda lingkaran petir) pada situs yang memakai AMP sehingga pembaca akan lebih gampang menentukan situs mana yang cepat diakses dengan perangkat mobile-nya. Secara logika, kalau situs dengan AMP sanggup dimuat dengan cepat dengan perangkat mobile, maka akan lebih cepat lagi kalau diakses dengan perangkat desktop.
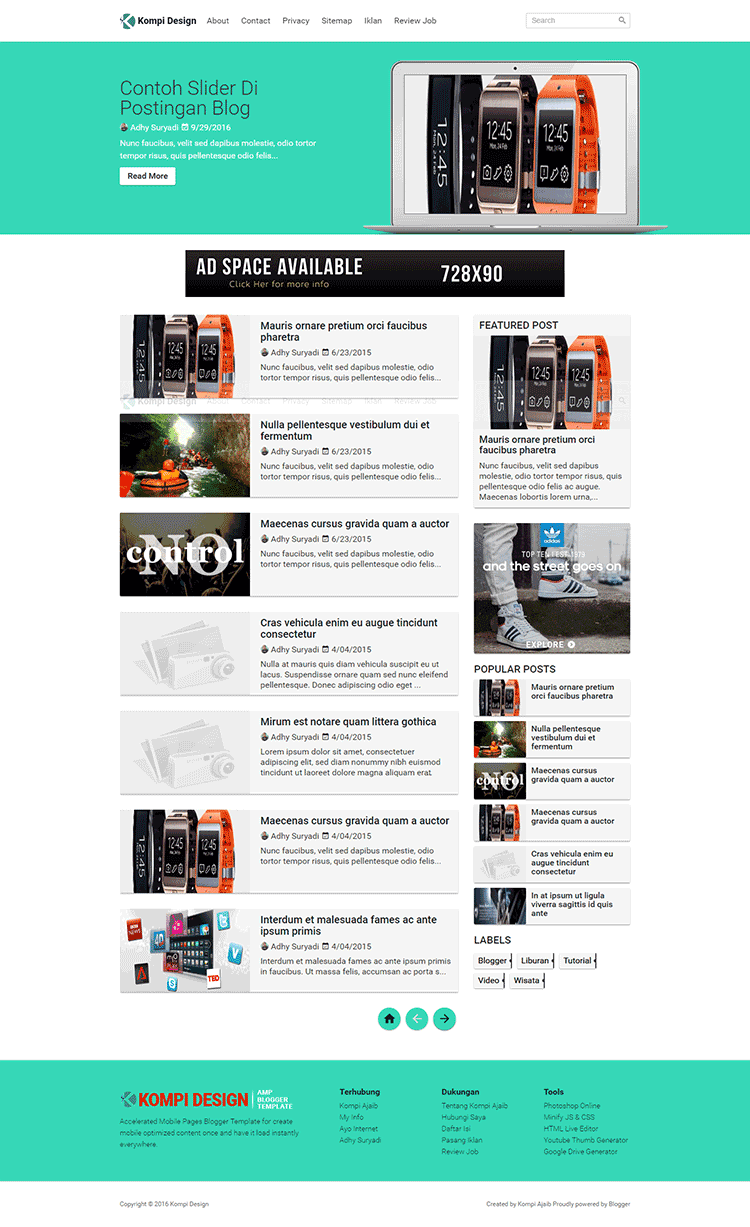
Untuk itu, saya dan dengan bantuan +Kang Ismet berhasil menciptakan template untuk Blogger yang sudah valid AMP untuk semua halamannya. Namun ketika ini saya belum sanggup mengintegrasikan json Blogger pada AMP sehingga template ini belum mempunyai sitemap, related posts, maupun recent posts.
Namun kalau Anda ingin mencoba Blogger dengan Google AMP silahkan unduh Kompi Design Blogger Template with Google AMP pada halaman ini. Untuk versi pertama template ini saya bagikan secara gratis, namun untuk update versi selanjutnya adalah PREMIUM.
Saran saya gunakan template ini untuk blog baru, alasannya yaitu kalau dipakai pada blog usang maka AMP akan error, kecuali kalau Anda edit semua postingannya unuk menyesuaikan dengan AMP html untuk image, video, dan lainnya.
B. Iklan di atas postingan (300 x 250)
C. Iklan di bawah postingan
Jika untuk memasang banner, silahkan ganti URL image-nya. Jika ingin memakai Adsense silahkan ganti amp-img dengan amp-ad, silahkan kunjungi amp-ad untuk Adsense.
B. Menyisipkan gambar lainnya.
Dengan arahan di atas maka gambarnya otomatis memakai lightbox amp, ketika gambar diklik maka akan menjadi full screen.
C. Menyisipkan video Youtube
D. Menyisipkan slider untuk beberapa gambar
E. Tag yang harus dihindari di postingan
Hindari penggunaan tag HTML dengan CSS inline seperti
Credit dan Source Resmi https://oketemplatenews.blogspot.com/search?q=introducing-accelerated-mobile-pages Sumber https://www.bloggerszones.com
AMP yaitu sebuah cara untuk membangun sebuah halaman web untuk konten statis yang sanggup dimuat secara cepat yang dibangun dengan tiga bab yang berbeda yaitu AMP JS, AMP HTML, dan GOOGLE AMP CACHE.
Dan akhir-akhir ini Google terus mendorong para publisher untuk mengunakan AMP supaya halaman web dengan konten video, animasi dan grafis sanggup dimuat bersama iklan dengan cepat dan dimuat seketika di banyak sekali jenis ponsel, tablet atau perangkat seluler yang digunakan.
Namun Google menegaskan bahwa ini bukan sesuatu yang sanggup menentukan peringkat untuk sebuah situs. Namun Google akan memperlihatkan label AMP (tanda lingkaran petir) pada situs yang memakai AMP sehingga pembaca akan lebih gampang menentukan situs mana yang cepat diakses dengan perangkat mobile-nya. Secara logika, kalau situs dengan AMP sanggup dimuat dengan cepat dengan perangkat mobile, maka akan lebih cepat lagi kalau diakses dengan perangkat desktop.
Untuk itu, saya dan dengan bantuan +Kang Ismet berhasil menciptakan template untuk Blogger yang sudah valid AMP untuk semua halamannya. Namun ketika ini saya belum sanggup mengintegrasikan json Blogger pada AMP sehingga template ini belum mempunyai sitemap, related posts, maupun recent posts.
Namun kalau Anda ingin mencoba Blogger dengan Google AMP silahkan unduh Kompi Design Blogger Template with Google AMP pada halaman ini. Untuk versi pertama template ini saya bagikan secara gratis, namun untuk update versi selanjutnya adalah PREMIUM.
Saran saya gunakan template ini untuk blog baru, alasannya yaitu kalau dipakai pada blog usang maka AMP akan error, kecuali kalau Anda edit semua postingannya unuk menyesuaikan dengan AMP html untuk image, video, dan lainnya.
Kustomisasi
1. Mengganti Logo Blog
Silahkan ganti URL image pada arahan di bawah ini. Silahkan buat logo dengan ukuran 30px x 30px. <b:includable id='title'> <a expr:href='data:blog.homepageUrl' expr:title='data:title' itemprop='url'><span itemprop='name'><amp-img alt='Logo' expr:title='data:title' height='30' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIfc937p4YiaQJIe0g-hXKx9b4OuMUAPjyeHFsKdWRZisWQS6mC0hSzGD3jqzNkKJ917Niyr9THvetJlMKQv-swD4Wo8yhnNG9dVPwbz4zyesEiOhl_RARkGdcubU83mDrOz_qhc5kFhdv/s1600/logo-kd2.png' width='30'/> <data:title/></span></a> </b:includable>2. Mengganti Komentar Disqus
Silahkan ganti kodekompi-design pada arahan di bawah ini dengan username Disqus blog Anda. <b:includable id='disqus-comments' var='post'> <div class='disqus-comments' id='disqus_comments'> <amp-iframe expr:src='"https://cdn.rawgit.com/KompiAjaib/kompi-html/master/disqus_amp2.html?shortname=kompi-design&url=" + data:blog.canonicalUrl' frameborder='0' height='300' layout='responsive' resizable='resizable' sandbox='allow-scripts allow-same-origin allow-modals allow-popups' width='600'> <div aria-label='Disqus Comments' overflow='' role='button' tabindex='0'>Disqus Comments</div> </amp-iframe> </div> </b:includable>3. Tempat Iklan
A. Iklan header<div class='headerad'> <amp-img alt='Header Ads' height='90' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgqxxA5kXcc_lO6v6_vf1yOe27mBpLzmaosk7cO2bBjx9kZ650purbUmocasOe4az0Q4sTgKQ68fe2oDBvQgGjvINFfU8hEOUxw_pkCtVV3s4ThEKfWRN9Pn6f3q74EBkCscEEavrCgSxzP/s1600/ads.jpg' title='Header Ads' width='728'/> <div class='clear'/> </div>B. Iklan di atas postingan (300 x 250)
<div class='postabovead'> <amp-img alt='Sidebar Ads' height='250' layout='responsive' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbubVUq8GafuHpgntWfbqf6K_hO_Sggb8nCSVd3FzeAgWSssQpm7fBZb54BdBubVIafT8bHjFhnaVs2pvjOjw7ogFCPkuVy5G3l6ybmYWXgHvT7KTTseEas4JpXlfna7AqDVw2mjXOELUK/s1600/ads2.jpg' title='Sidebar Ads' width='300'/> </div>C. Iklan di bawah postingan
<div class='underpostad'> <amp-img alt='Under Post Ads' height='90' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgqxxA5kXcc_lO6v6_vf1yOe27mBpLzmaosk7cO2bBjx9kZ650purbUmocasOe4az0Q4sTgKQ68fe2oDBvQgGjvINFfU8hEOUxw_pkCtVV3s4ThEKfWRN9Pn6f3q74EBkCscEEavrCgSxzP/s1600/ads.jpg' title='Under Post Ads' width='728'/> <div class='clear'/> </div>Jika untuk memasang banner, silahkan ganti URL image-nya. Jika ingin memakai Adsense silahkan ganti amp-img dengan amp-ad, silahkan kunjungi amp-ad untuk Adsense.
4. Membuat postingan
A. Thumbnail untuk postingan, silahkan gunakan html di bawah ini dan simpan di paling atas.<div class="thumb-post"> <noscript><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1elCxbH3lGprHG62SiVQdWC3tLdQxy16FsYkRFmLc2J2tIhJwETnyBfcq1fqjL_8lcGQuIRqStdaahLpxIRB9FZdvYzry2fUgnWQsATNpwXgYdOUpGXTGdjcgjNAP9k5as-BLkmjyONI/s1600/4.jpg" width="650" height="350" alt="adalah proyek Google yang dibentuk sebagai standar untuk publisher untuk mempunyai halaman ya Download Template AMP KOMPIAJAIB.COM"/></noscript> </div>B. Menyisipkan gambar lainnya.
<amp-img alt="adalah proyek Google yang dibentuk sebagai standar untuk publisher untuk mempunyai halaman ya Download Template AMP KOMPIAJAIB.COM" height="350" layout="responsive" on="tap:lightbox1" role="button" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1elCxbH3lGprHG62SiVQdWC3tLdQxy16FsYkRFmLc2J2tIhJwETnyBfcq1fqjL_8lcGQuIRqStdaahLpxIRB9FZdvYzry2fUgnWQsATNpwXgYdOUpGXTGdjcgjNAP9k5as-BLkmjyONI/s1600/4.jpg" tabindex="0" width="650"></amp-img>Dengan arahan di atas maka gambarnya otomatis memakai lightbox amp, ketika gambar diklik maka akan menjadi full screen.
C. Menyisipkan video Youtube
<amp-youtube data-videoid="ID VIDEO YOUTUBE" height="270" layout="responsive" width="480"></amp-youtube>D. Menyisipkan slider untuk beberapa gambar
<amp-carousel width="400" height="300" layout="responsive" type="slides"> <amp-img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhl38CFLONO9gBMvslx3fSE8GZqs636DroPtCYsr5xESItjeLFcPujm7sZv_zLtwkNLZjHWrfNQNrhdh48eKQfIpfaz0bKVRMlUK8kl-4Adx8ep29Bmvy7HmvzEwuYc7dM5siVDP0SgxhKP/s1600/image1.jpg" width="400" height="300" layout="responsive"></amp-img> <amp-img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEib1zdLe5PRk_G8THxp09EKx64csIqJLhcCUpflLa5uDUfcvUVC0hOLmTThjUxzjFBWFs5KhWOJteRmDfRlzI8k-ZDfecWt0V3AN6tZ4VJggxa7HhRKP7o5qibwnzR9-1IFn1O_SHS3yHhA/s1600/image2.jpg" width="400" height="300" layout="responsive"></amp-img> <amp-img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRrnVdJPHv-kunSYo9rhyphenhyphenMWMste_mEPQlZMwfT3-QT8MQXOS6JqtM2ZkkhpagDviiGapSrMSioKER2Fgw0Dtw3qTPVPwhTceRQqqvN4zI2vYDiILEKOckxorXmsJkyWV-hmWj99owwXB1Q/s1600/image3.jpg" width="400" height="300" layout="responsive"></amp-img> </amp-carousel>E. Tag yang harus dihindari di postingan
Hindari penggunaan tag HTML dengan CSS inline seperti
<div style="text-align: justify;">...</div> ataupun lainnya. atau memasukan javascript atau CSS style ke dalam postingan.5. Contact Form
Untuk contact form silahkan gunakan tutorial ini. Untuk arahan CSS-nya tidak perlu ditambahkan alasannya yaitu sudah ada.6. Google Analytic
Untuk Google Analytic silahkan ganti kodeUA-XXXXX-Y dengan arahan akun Google Analytic blog Anda.<script type='application/json'> { "vars": { "account": "UA-XXXXX-Y" }, "triggers": { "trackPageview": { "on": "visible", "request": "pageview" } } } </script>7. Ikon link eksternal di postingan
Untuk pengecualian link internal di postingan supaya tidak mempunyai ikon link eksternal, silahkan ganti URL pada css di bawah ini dengan URL blog Anda. Ada 2 kelompok CSS untuk postingan desktop dan postingan mobile, silahkan ganti dua-duanya..post-body .separator a:after,.post-body a[href^="https://kompidesign.blogspot.com/"]:after,.post-body a[href^="https://twitter.com/intent/tweet"]:after{content:'';background:none;width:0;height:0;margin-left:0}8. Hapus Quickedit
Jika menambahkan widget gres di sidebar atau di footer, silahkan hapus kode<b:include name='quickedit'/> karena itu akan menyebabkan error pada AMP.9. Edit CSS
Kalau Anda ingin mengedit tampilan, ingat untuk CSS ada 2 bab tiap-tiap halamannya. Untuk homepage ada CSS untuk tampilan desktop dan homepage untuk untuk tampilan mobile begitu pun untuk halaman postingan dan static, jadi edit dua-duanya. Untuk desktop berarti mobile false, dan untuk mobile berarti mobile true.Credit dan Source Resmi https://oketemplatenews.blogspot.com/search?q=introducing-accelerated-mobile-pages Sumber https://www.bloggerszones.com